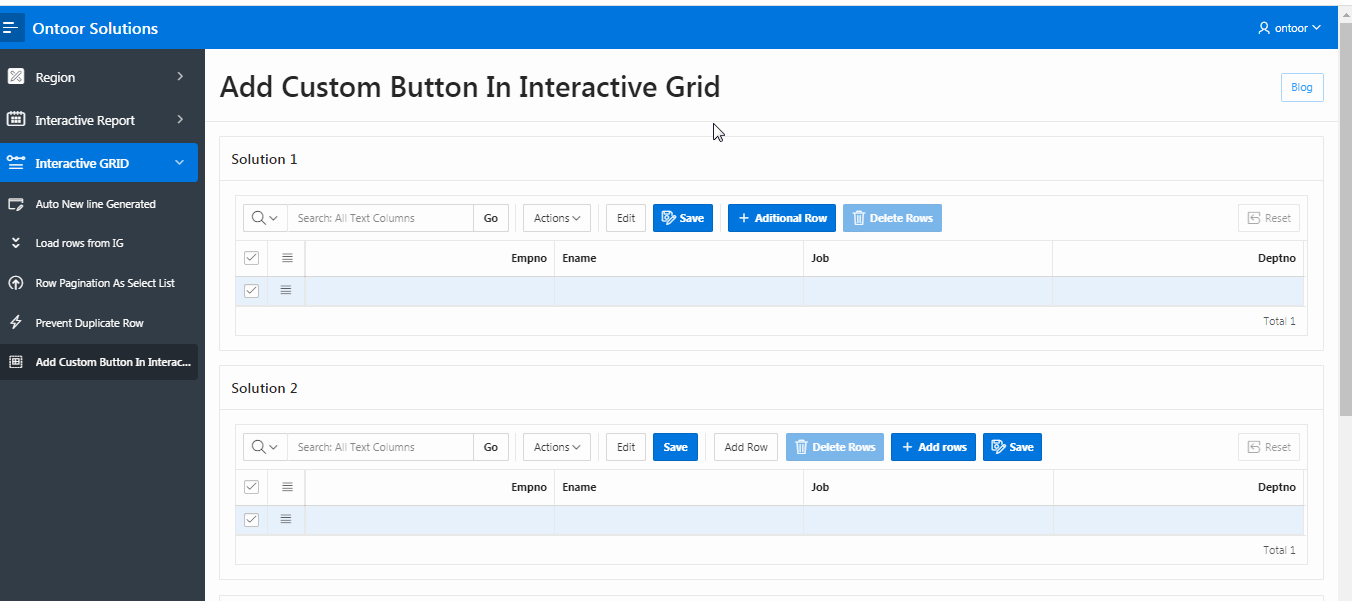
在Interactive Grid Oracle APEX中添加自定义按钮有3种方法

方法:1
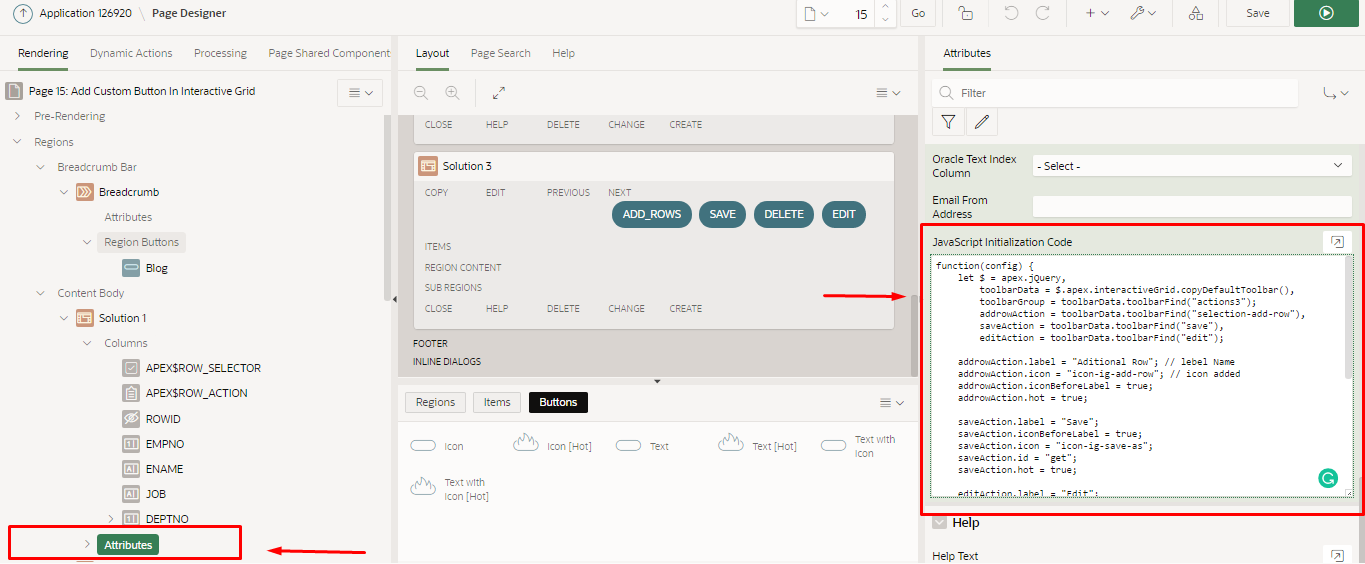
- 使用以下查询创建交互式网格,并将“交互式网格区域”的“静态ID”设置为“ ontoor”:
select ROWID,
EMPNO,
ENAME,
JOB,
DEPTNO
from EMP
where 1=2
- 将以下jquery复制并粘贴到region属性的JavaScript初始化代码中:

function(config) {
let $ = apex.jQuery,
toolbarData = $.apex.interactiveGrid.copyDefaultToolbar(),
toolbarGroup = toolbarData.toolbarFind("actions3");
addrowAction = toolbarData.toolbarFind("selection-add-row"),
saveAction = toolbarData.toolbarFind("save"),
editAction = toolbarData.toolbarFind("edit");
addrowAction.label = "Aditional Row"; // lebel Name
addrowAction.icon = "icon-ig-add-row"; // icon added
addrowAction.iconBeforeLabel = true;
addrowAction.hot = true;
saveAction.label = "Save";
saveAction.iconBeforeLabel = true;
saveAction.icon = "icon-ig-save-as";
saveAction.id = "get"; // button id
saveAction.hot = true;
editAction.label = "Edit";
editAction.iconBeforeLabel = true;
//editAction.icon ="icon-ig-edit-as";
editAction.id = "edit";
editAction.hot = true;
toolbarGroup.controls.push({
type: "BUTTON",
action: "selection-delete",
icon: "icon-ig-delete", // alternative FontAwesome icon: "fa fa-trash",
iconBeforeLabel: true,
hot: true
});
config.toolbarData = toolbarData;
return config;
}
解决方案:2
- 使用上面的sql查询作为第二个解决方案。
- 将以下查询复制并粘贴到JavaScript初始化代码中的区域属性:
function(config) {
let $ = apex.jQuery,
toolbarData = $.apex.interactiveGrid.copyDefaultToolbar(), // copy the whole toolbar
// this is the group with the action=add row
toolbarGroup = toolbarData.toolbarFind("actions3");
toolbarGroup.controls.push({
type: "BUTTON",
action: "selection-delete",
icon: "icon-ig-delete", // alternative FontAwesome icon: "fa fa-trash",
iconBeforeLabel: true,
hot: true
});
toolbarGroup.controls.push({
type: "BUTTON",
action: "selection-add-row",
label :"Add rows",
icon: "icon-ig-add-row", // FontAwesome icon: "icon-ig-add-row",
iconBeforeLabel: true,
hot: true
});
toolbarGroup.controls.push({
type: "BUTTON",
action: "save",
label :"Save",
icon: "icon-ig-save-as", //FontAwesome icon: "icon-ig-save-row",
iconBeforeLabel: true,
hot: true
});
config.toolbarData = toolbarData;
return config;
}
解决方案:3
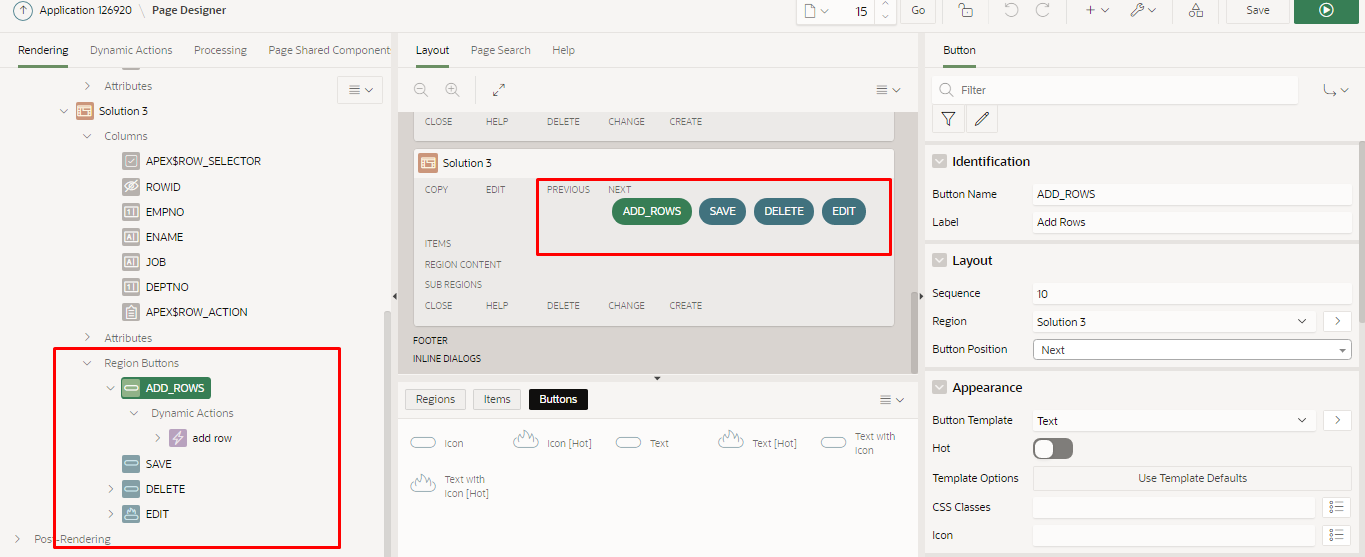
- 设置交互式网格区域的区域静态ID,模板和属性:
* Advanced > Static ID: ontoor
* Appearance > Template: Standard
* Edit Enabled: Yes (Region Attributes)
- 使用名称创建四个按钮:ADD_ROWS,SAVE,DELETE,EDIT,然后将按钮位置设置为next。

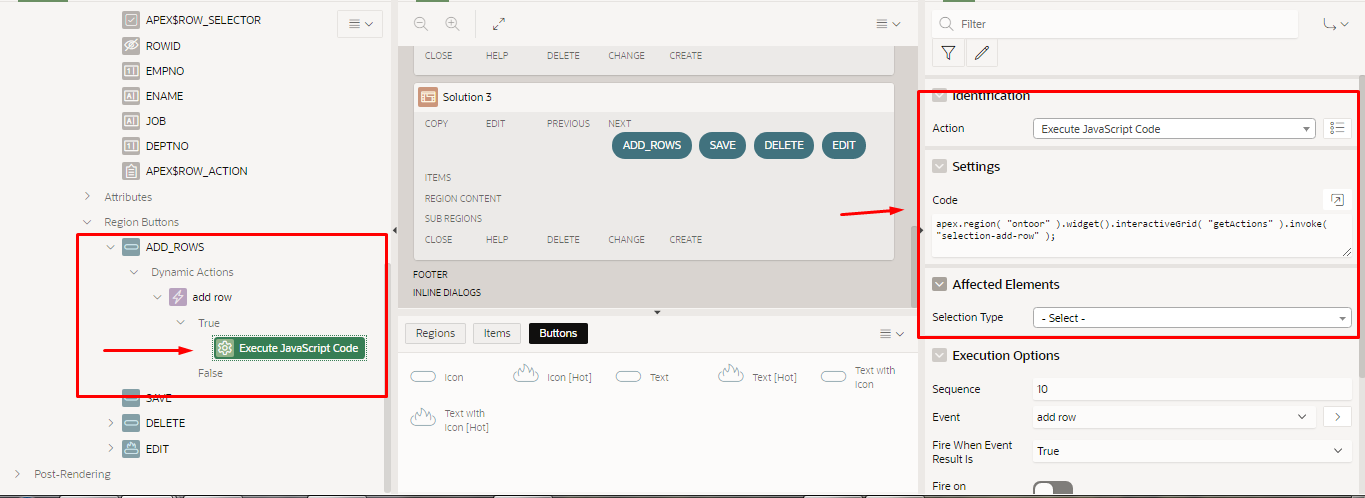
- 单击ADD_ROWS按钮创建动态操作,然后执行以下脚本。

apex.region( "ontoor" ).widget().interactiveGrid( "getActions" ).invoke( "selection-add-row" );
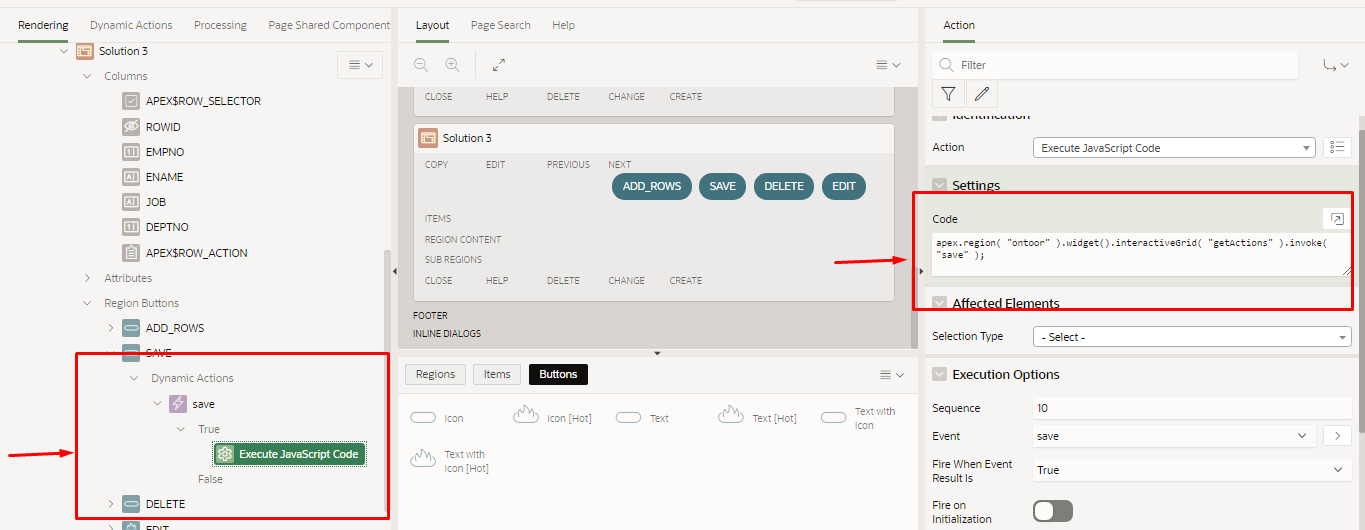
- 单击“保存”按钮创建动态操作并执行以下脚本。

apex.region( "ontoor" ).widget().interactiveGrid( "getActions" ).invoke( "save" );
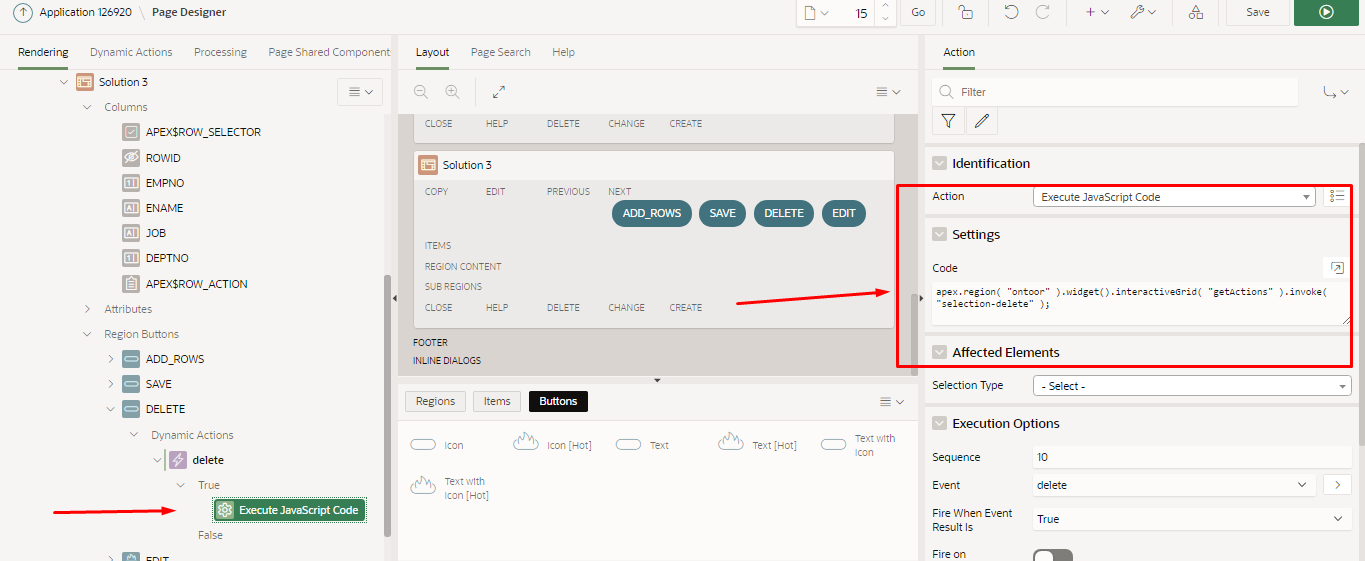
单击删除按钮创建动态操作并执行以下脚本。

apex.region( "ontoor" ).widget().interactiveGrid( "getActions" ).invoke( "selection-delete" );
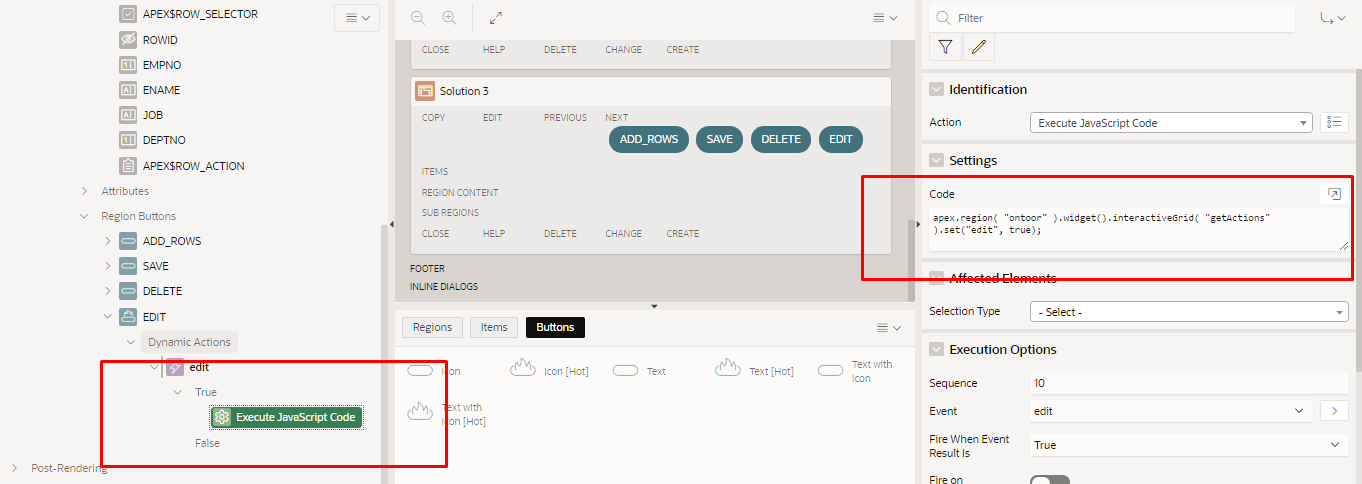
- 单击“编辑”按钮创建动态操作,然后执行以下脚本。

apex.region( "ontoor" ).widget().interactiveGrid( "getActions" ).set("edit", true);
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧